mickey24_botは主に以下の機能を備えているTwitter botです。
どんなbot?
短時間雨予報用bot。「○○の雨」もしくは「○○の天気」から始まるツイートを@mickey24_botに送ると、○○の地域について向こう5時間の雨予報をしてくれます。基本的に日本全国の雨予報に対応しています。
また、あらかじめ登録しておいた地域で雨が降りそうな場合にbotがreplyで知らせてくれる雨予報自動配信機能も備えています。
短時間雨予報&天気予報
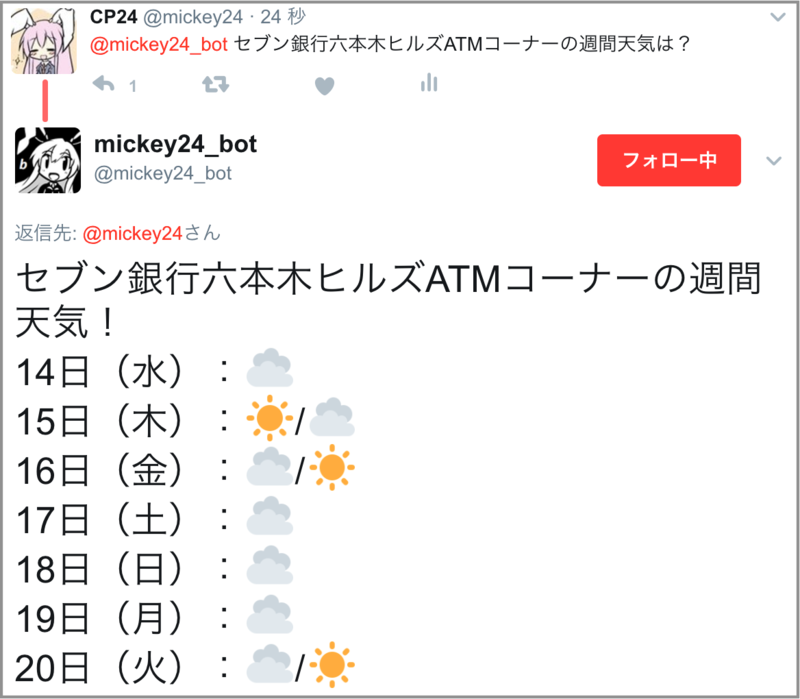
以下の形式でmickey24_botにreplyすると、指定した地域について向こう5時間の雨予報および天気予報を教えてくれます。
@mickey24_bot ○○の雨 または @mickey24_bot ○○の天気
また「明日の○○の天気」「明後日の○○の天気」と話しかけると、明日or明後日の天気予報を教えてくれます。ただし雨予報は向こう5時間の予報を返します。
@mickey24_bot 明日の○○の天気 または @mickey24_bot 明後日の○○の天気
雨予報自動配信


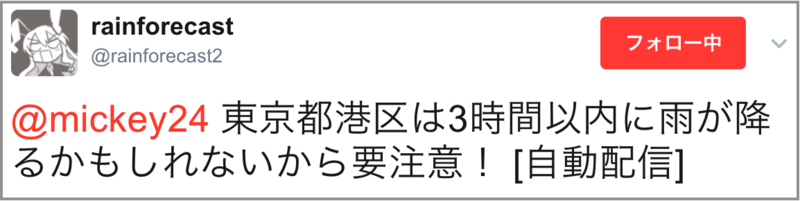
指定した地域の雨予報を定期的に確認し、以下の条件を満たした時に配信専用bot(@rainforecast0, @rainforecast1, ...)が知らせてくれる機能です。
- その地域で向こう5時間以内に雨が降りそうな場合
- その地域で向こう3時間以内に雨が止みそうな場合
雨予報を配信してもらいたい時は、mickey24_botに以下のようにreplyすればOKです。
@mickey24_bot ○○の雨予報の配信
雨予報の自動配信を停止したい場合は、mickey24_botに以下のようにreplyすればOKです。
@mickey24_bot 雨予報の配信の停止
注意点は以下の通りです。
- 配信登録できる地域の数は1ユーザにつきひとつまでとなっています。既に配信登録している地域がある状態で別の地域の配信登録をしようとすると、以前登録した地域の自動配信は解除されます。
- 一度自動配信をした地域は以降5時間は自動配信をしない仕様になっています。
- 配信専用botに話しかけても基本的に返事しません。配信登録・停止や天気予報などはmickey24_bot本体に話しかけてください。
人間画像製造

以下の形式でmickey24_botにreplyすると、mickey24_botがいらすとや風の人間画像を製造してくれます。
@mickey24_bot 人間画像作って または @mickey24_bot 人間画像ください
人間画像製造モデルは完璧ではないので、ほとんどの場合すり潰された人間のような画像が出てきますがご了承ください。詳しくは以下の記事をご覧ください。
うちのbotが「いらすとや風の人間画像」を製造できるようになった - ぬいぐるみライフ?
臓物占い

以下の形式でmickey24_botにreplyすると、今日のあなたにピッタリのラッキー臓物を3Dモデル画像付きで提示してくれます。「動物占い」ではありません。占いの結果は毎日0時に変わります。
@mickey24_bot 臓物占いやって
リンク先の臓物画像は以下のような感じです(「胆嚢」の場合)。ラッキー臓物をより具体的な形で把握する上で役立ちます。

3Dモデル画像はライフサイエンス統合データベースセンター(DBCLS)のサービス「BodyParts3D」を使って生成されています。画像のライセンスは「クリエイティブ・コモンズ 表示 - 継承 2.1 日本」が適用されます。
おまけ
- 挨拶するとちゃんと(?)返してくれます。
- お礼を言うと喜びます。
- うさみみ(「「)に反応します。
- 「殴って」と話しかけると殴ります。
- 「励まして」と話しかけると励ましてくれます。
- 他にもいろいろ!
以前のバージョン(2.0)からの変更点
- 話しかけると1〜2秒で返事をくれるようになりました(Twitter Streaming APIに対応)。
- 雨予報自動配信が配信専用bot(@rainforecast0, @rainforecast1, ...)によって行われるようになりました。
- 一部の機能が廃止されました(飲食店検索、デレモード、エアコン操作、非公式RTボクシング)。
どうやって動かしてるの?
Goでソースコードを書き、Dockerのコンテナを作ってさくらのVPSにデプロイすることで動かしています。
何で雨予報?
局所的かつ短期的な雨の予報をすぐに配信してくれるようなサービスがあると便利なんじゃないかなーと思ったので。
雨予報が当たらないんだけど
あくまでも予報なのでその辺は勘弁してください><実際は雨が降らないのに「降りそう」「降ってる」と通知してくることが多いようです。
以上
かわいがってやってください。
更新履歴
- 2017-06-14 記事作成
- 2017-07-08 人間画像製造についての記述を追加
- 2017-07-12 臓物占いについての記述を追加
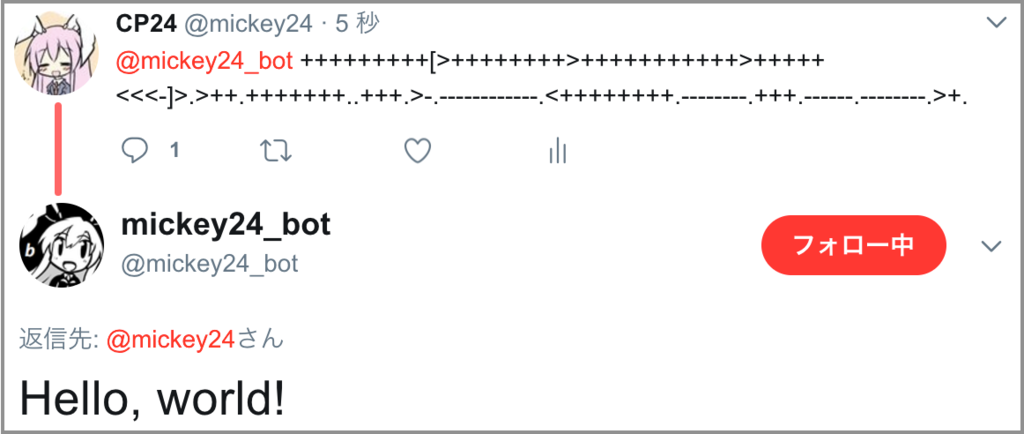
- 2017-07-13 Brainf*ckインタプリタについての記述を追加